
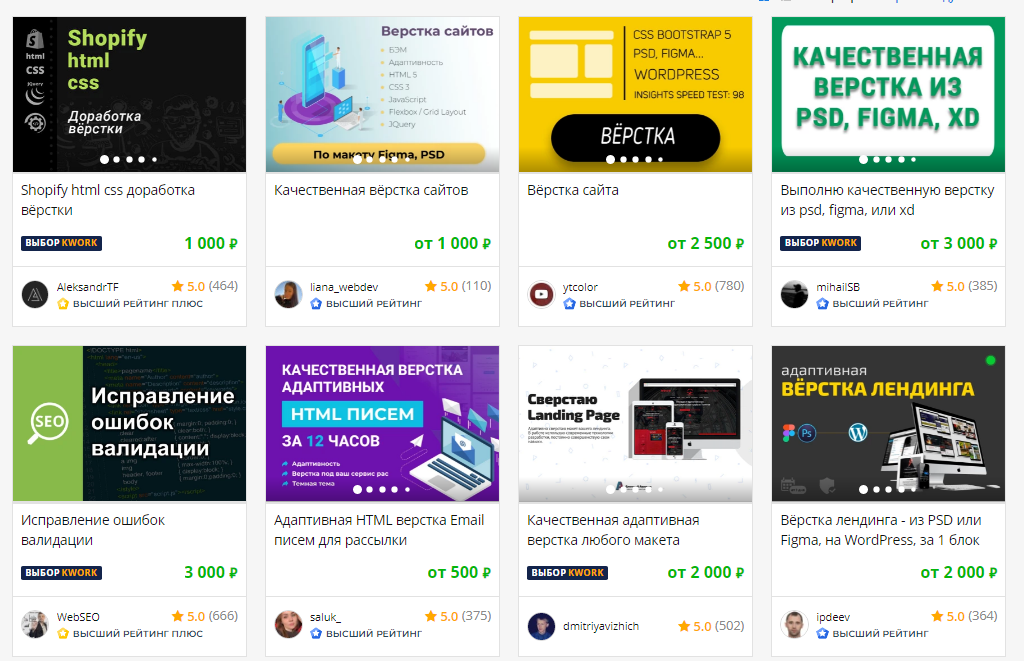
Как начать зарабатывать на верстке сайтов? Сколько за это платят?
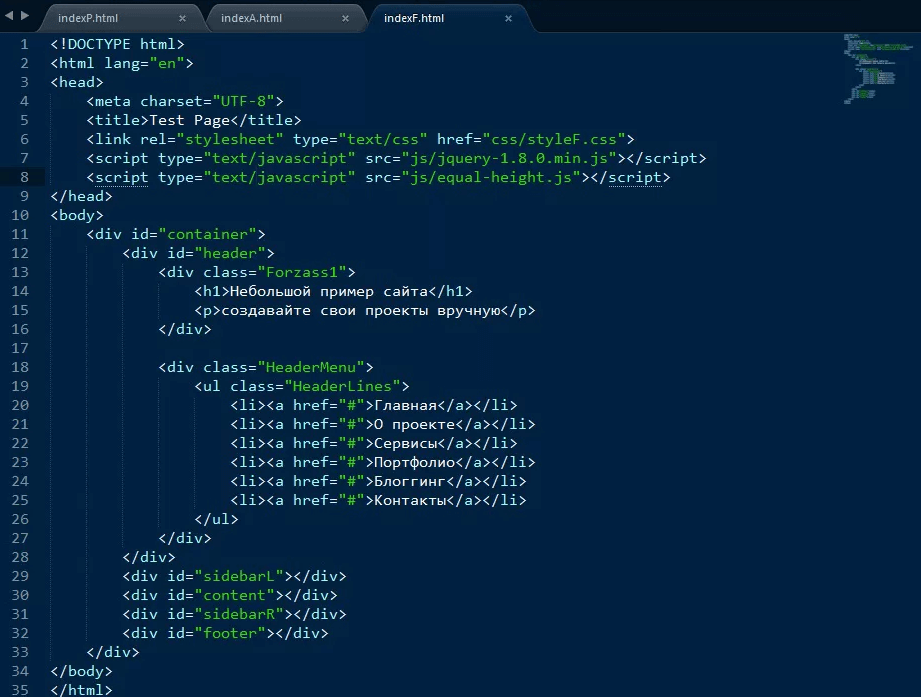
Что это такое? Верстка сайта — важный этап в разработке ресурса. Он заключается в переводе макета на «рельсы» браузера с помощью кода. Если верстка пройдет гладко, то сайт будет отображаться как надо в Google или Яндексе. Но если верстальщик ошибется, не ждите много посетителей.













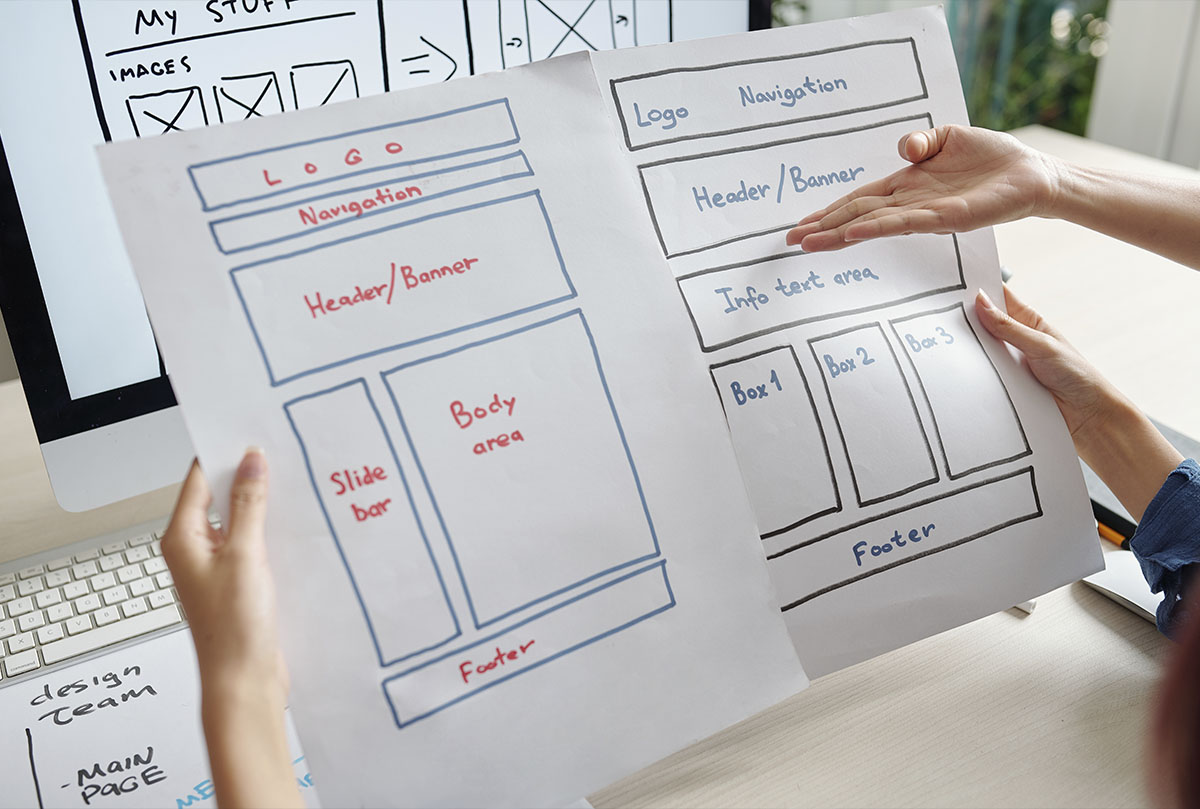
Заработок на верстке сайтов считается относительно простым способом начать карьеру в Интернете. Но есть нюансы. В этой статье я расскажу, как начать зарабатывать на верстке, сколько платят за данные услуги и с чего начать, чтобы получать больше заказов и быстрее выйти на стабильный доход. Поскольку статья рассчитана и на новичков, начнем с азов и будем двигаться к самому интересному. Когда дизайнер рисует сайт, он делает картинки. Но браузер картинки не понимает.







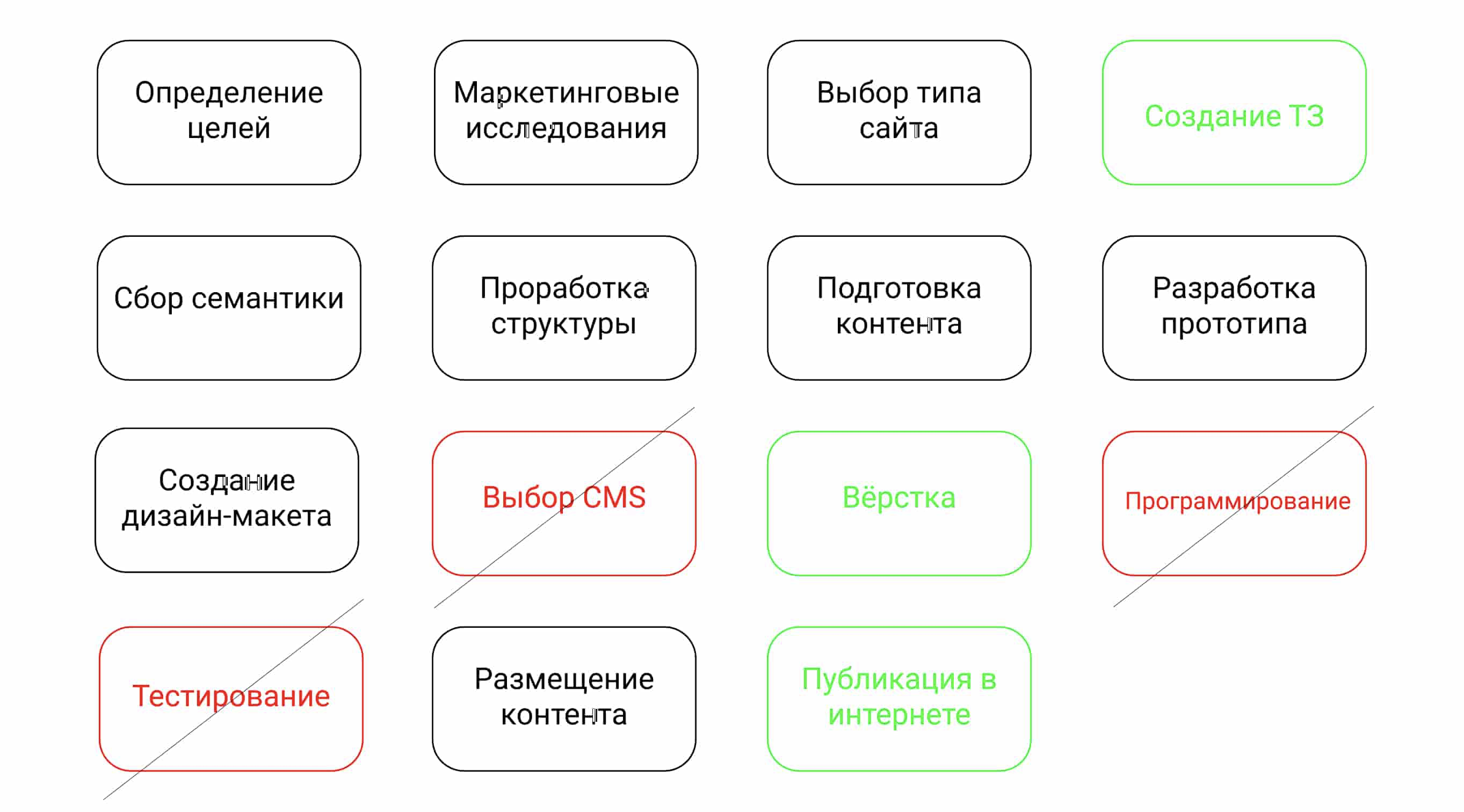
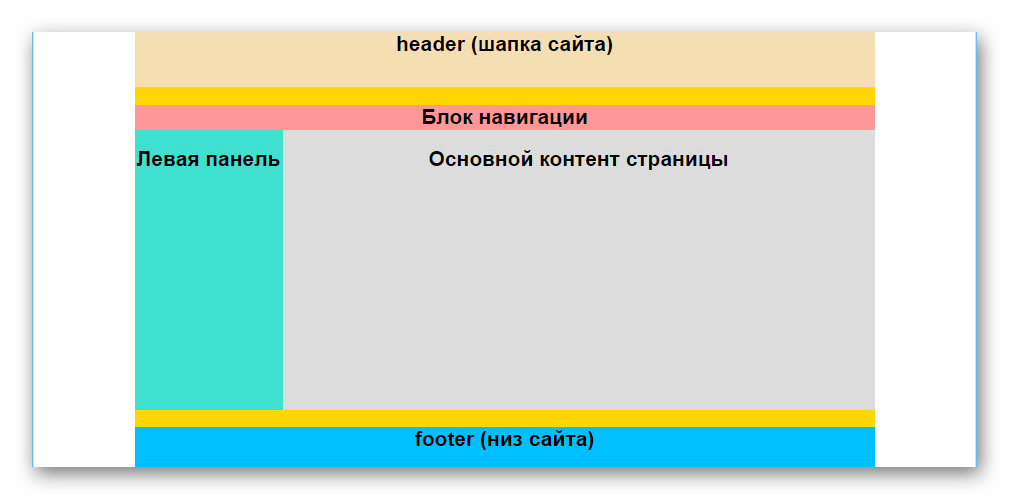
Вы впервые заказали разработку сайта. Слишком далеки от всего этого и представления не имели, что процесс создания сайта — сложное комбинированное действие, в котором участвуют не только веб-дизайнеры, но и верстальщики, программисты. Теперь на руках у Вас макет сайта, а что с ним делать, Вы не знаете.