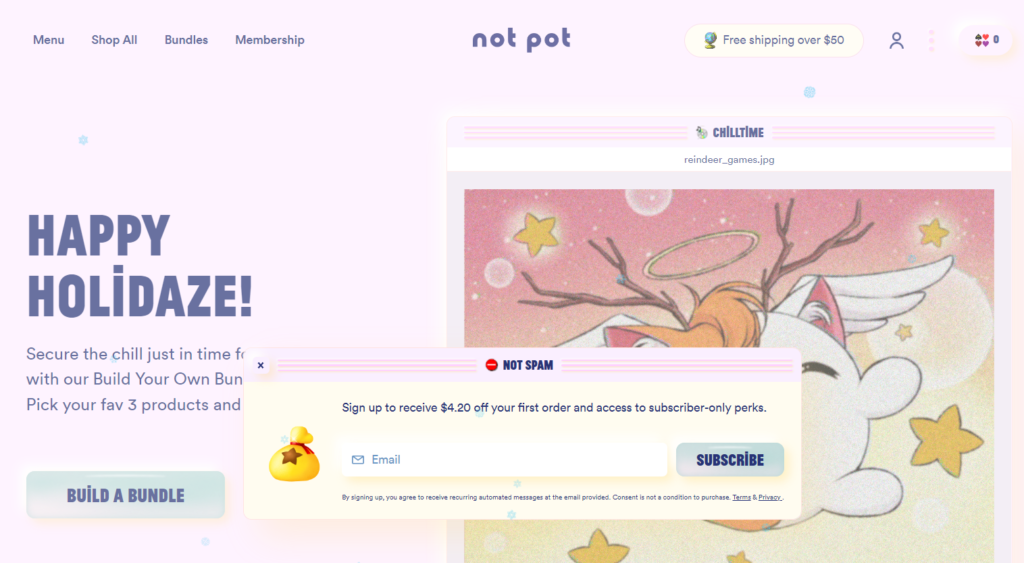
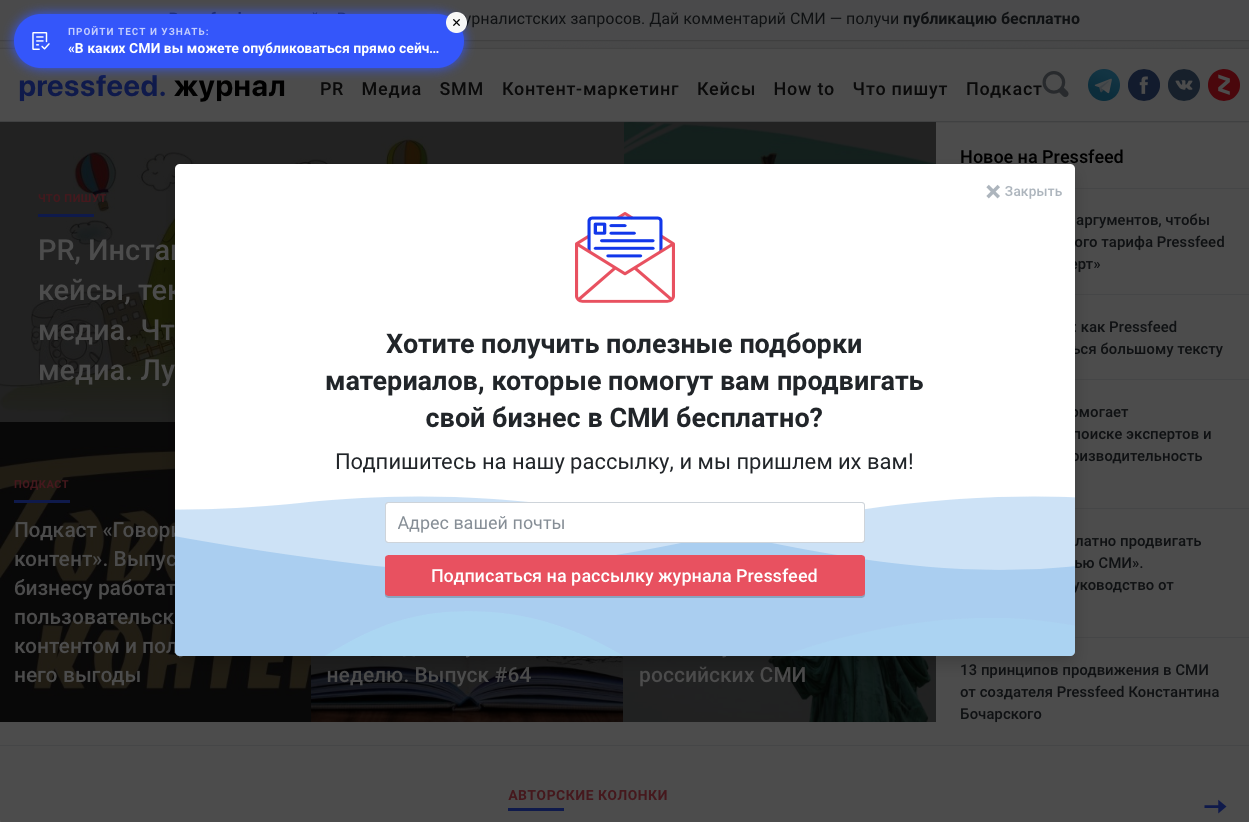
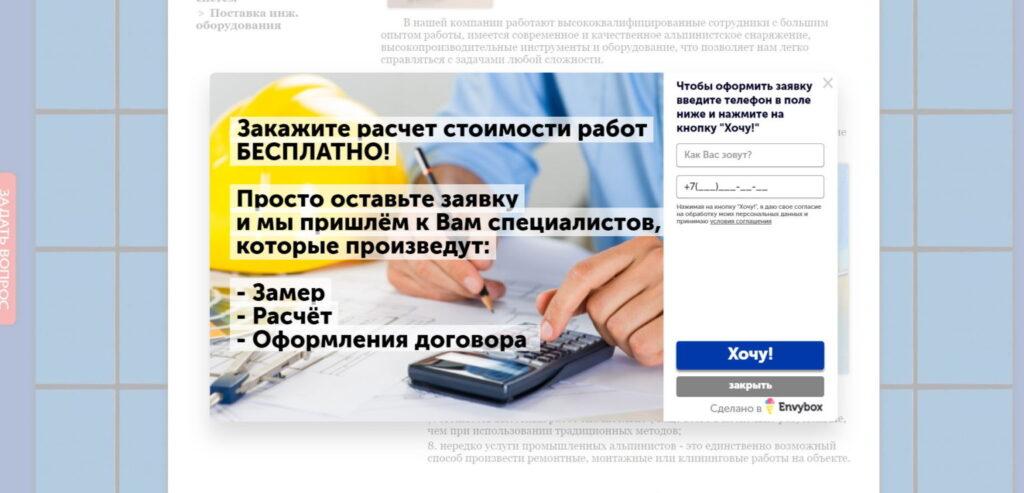
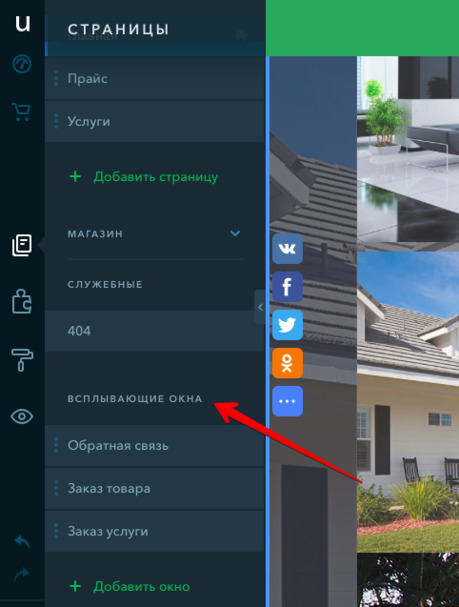
Всплывающее окно при открытии сайта
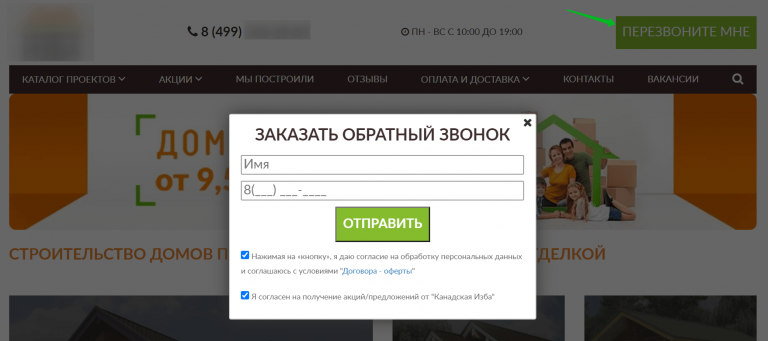
Всплывающие окна, или pop-up, — это небольшие диалоговые окна, которые появляются поверх основного содержимого страницы. Они могут использоваться для различных целей, таких как отображение уведомлений, предложение подписки на рассылку или предоставление дополнительной информации. Для начала нам нужно создать базовую разметку для всплывающего окна. Сначала создадим контейнер, который будет затемнять фон страницы и содержать само всплывающее окно:.













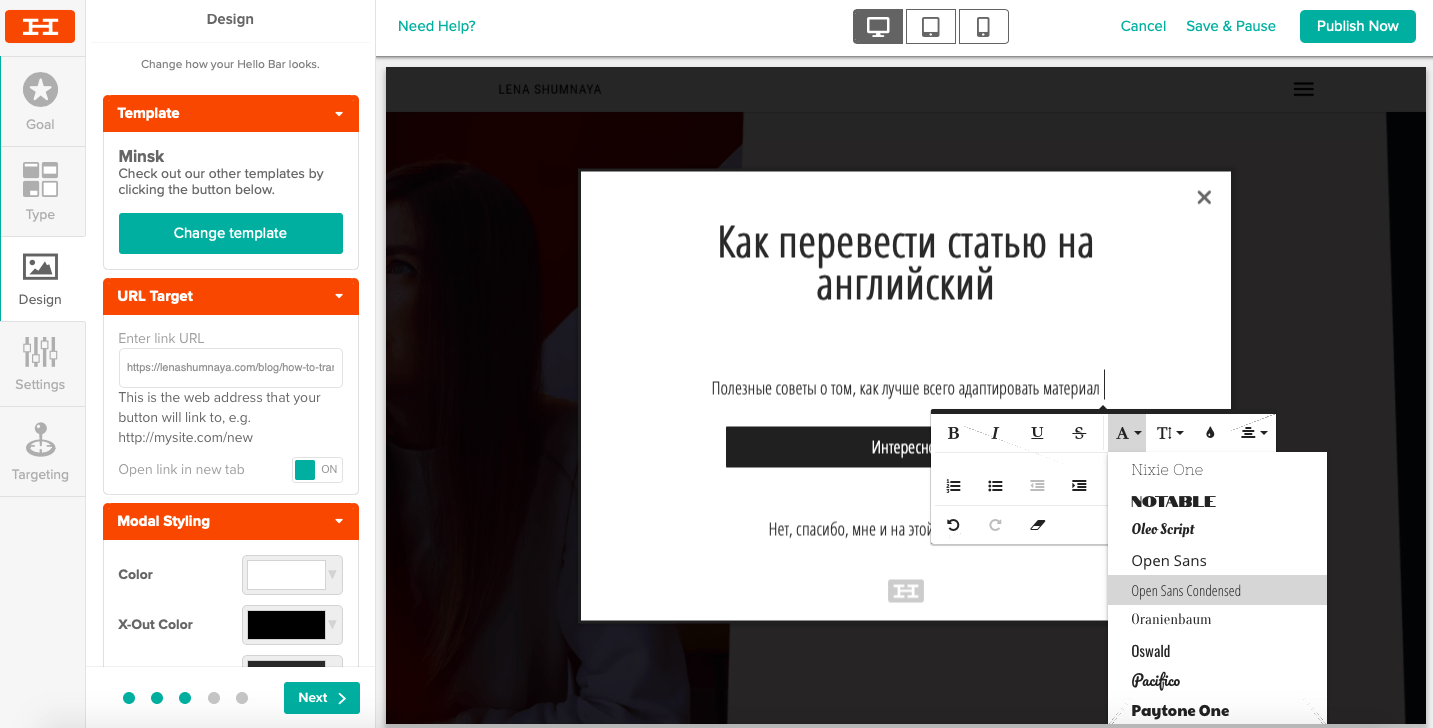
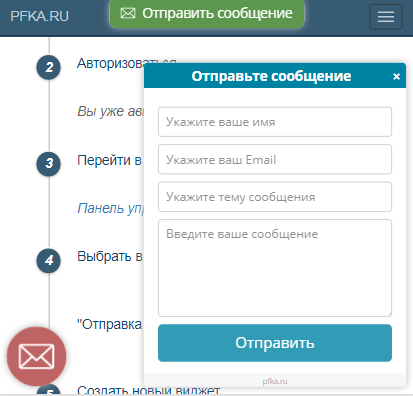
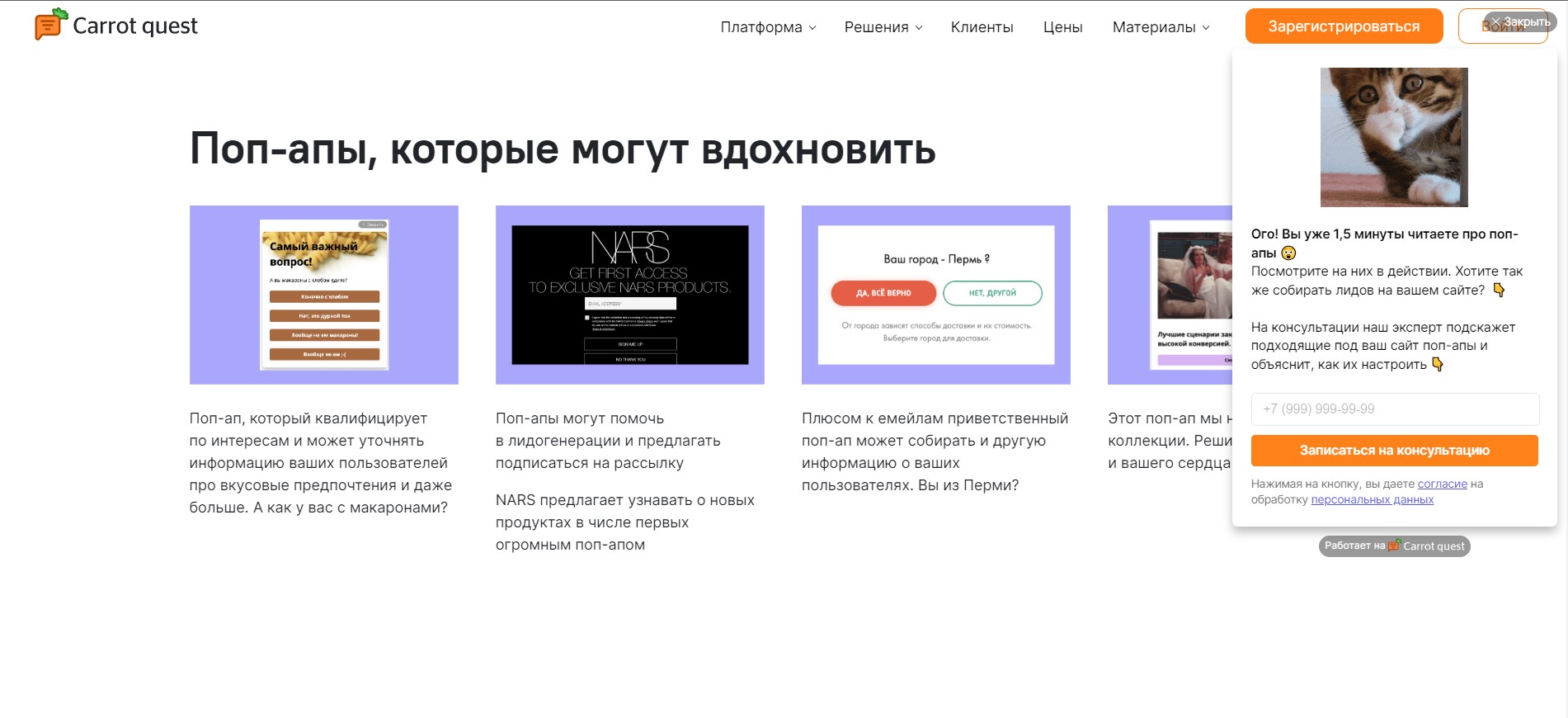
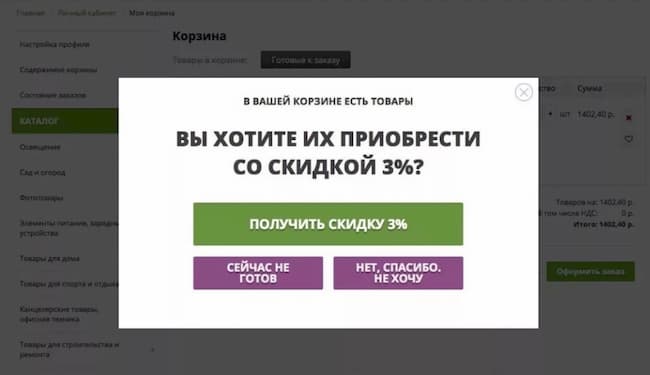
Всплывающие окна, или pop-up, являются распространенным элементом на многих сайтах. Они могут использоваться для различных целей, таких как отображение рекламы, сбор информации или привлечение внимания пользователей. В этой статье мы рассмотрим основные методы создания всплывающих окон на вашем сайте. Создайте отдельный блок с содержимым всплывающего окна и добавьте стили для его позиционирования и отображения. В этом примере мы создали всплывающее окно с классом popup и полупрозрачный фон с классом overlay. Для открытия и закрытия окна используются функции showPopup и hidePopup.











Веб-разработка не представляет себе без искусственного интеллекта, на практике чаще всего это означает использование одного из самых популярных языков программирования — JavaScript JS. До недавнего времени, всплывающие окна были очень распространены на веб-страницах, и они являются одним из способов взаимодействия с пользователем. Окна могут быть использованы для отображения важной информации, для предложения дополнительных действий или для отображения подробной информации по запросу пользователя.