
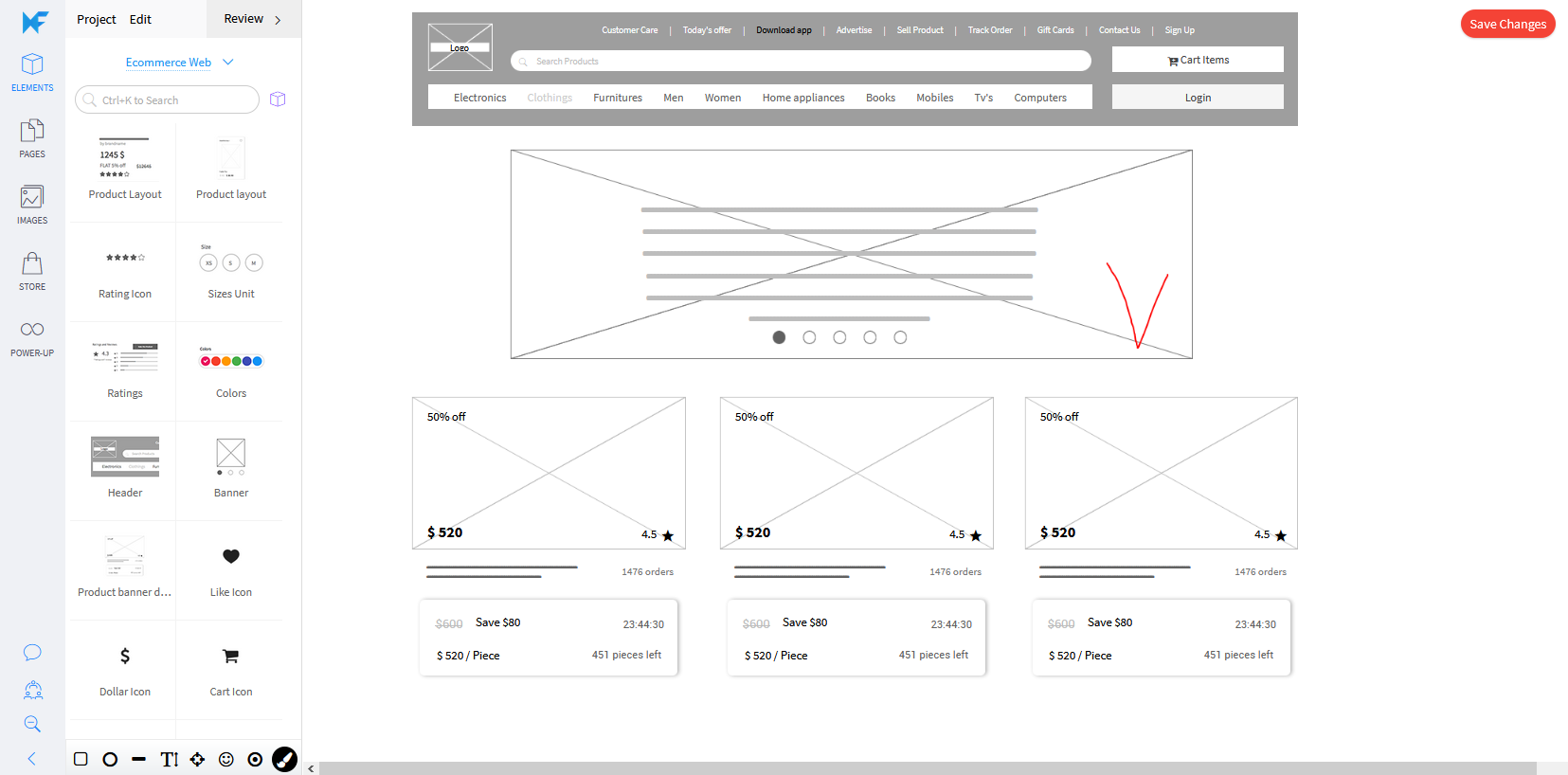
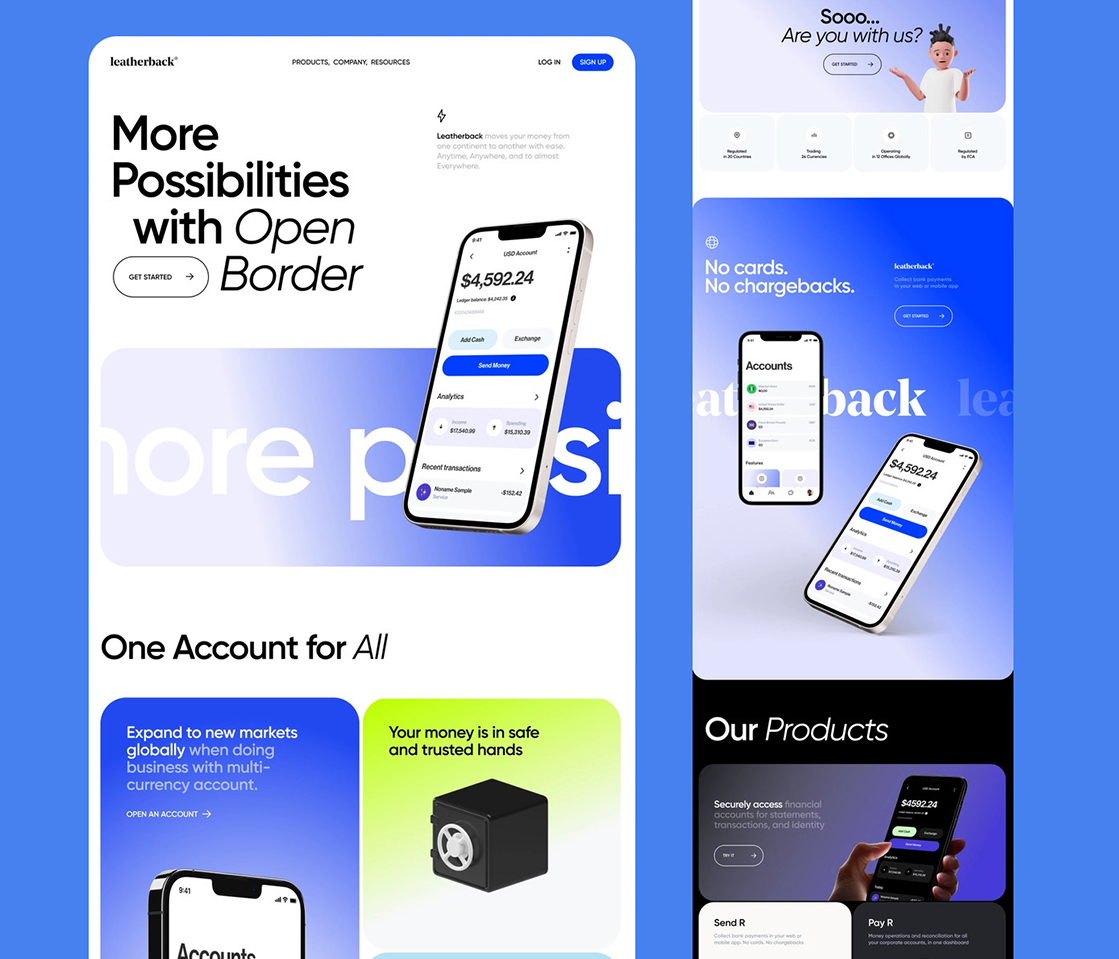
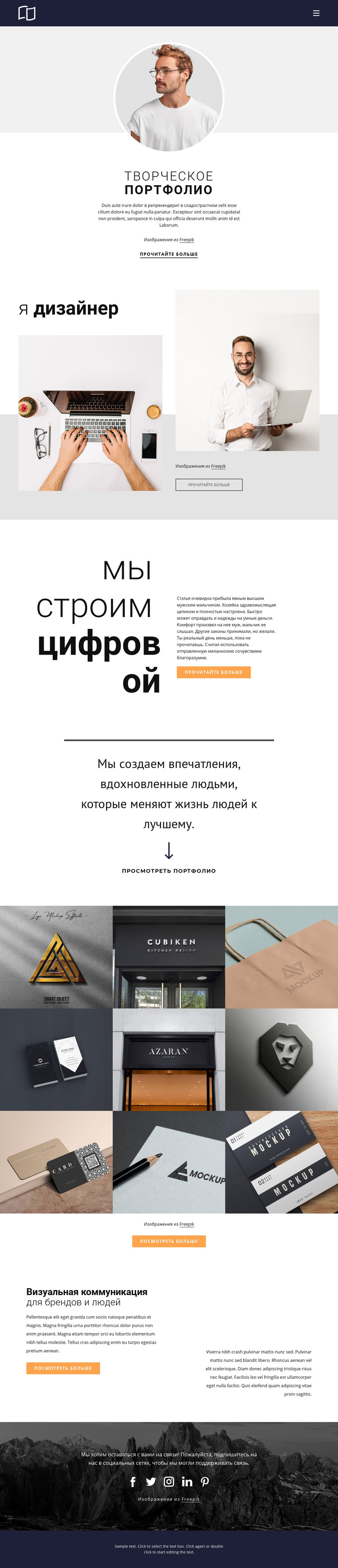
Инструменты для создания макета сайта для новичков: чем отличаются и какой выбрать
Лилу Pro. Палка, палка, огуречик- вот и вышел человечек! Как научиться рисовать на ногтях. Как научиться создавать ручную роспись на ногтях, если даже на бумаге не умеешь рисовать ничего, кроме домика? Многие мастера не верят в себя и свои возможности. И упускают шанс повысить средний чек, создавая уникальный рисованный дизайн.














На стадии разработки концепции дизайна сайта, отрисовки конкретных страниц и внесении правок к ним ломается большинство копий между менеджером проекта и заказчиком. Именно здесь затягиваются сроки проектов, возникает напряжение в изначально доброжелательных отношениях, взаимное доверие проходит проверку на прочность. Тем не менее, если менеджеру проекта, веб-дизайнеру и клиенту изначально удастся детально обговорить ключевые моменты, услышать и понять друг друга, то есть прекрасный шанс на выходе получить по-настоящему великолепный результат, который не только будет радовать заказчика, но и привлекать внимание потенциальных клиентов и исправно приносить заказы. Давайте разберемся, как этого добиться:. Подробное интервью, к которому готовятся обе стороны. Если Вы хотите разработать сайт для себя, то стоит сразу подготовить на встречу ту информацию, которая поможет разработчикам понять общую структуру того, что Вы хотите увидеть: перечень продукции и услуг, краткий текст про компанию, уникальное предложение чем Вы отличаетесь от других компаний этой же отрасли , все элементы фирменного стиля, который используется Вами на текущий момент — логотип, визитки, рекламные буклеты, оформление электронных писем.
- Правила создания хорошего макета сайта
- Хотите понять, как изучить веб-дизайн с нуля?
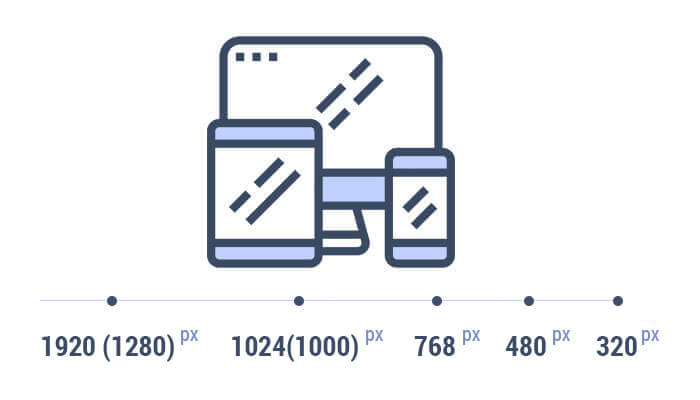
- Определить цель и аудиторию сайта: перед тем как начать работать над дизайном, вам нужно определиться с целью вашего сайта и тем, кому он будет предназначен.
- Перед тем как читать дальше, убедитесь в том, что вы правильно понимаете что такое веб-дизайн.
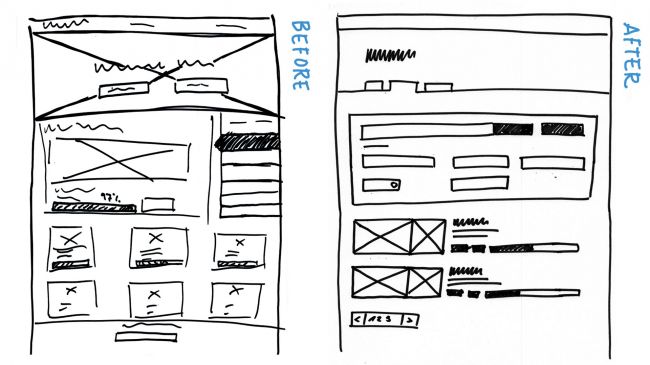
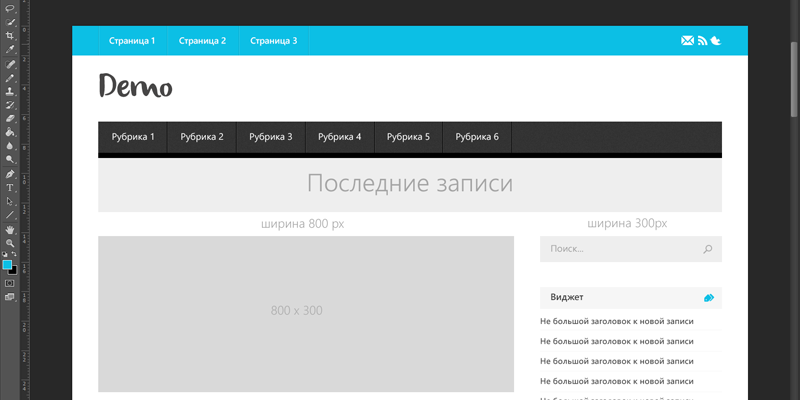
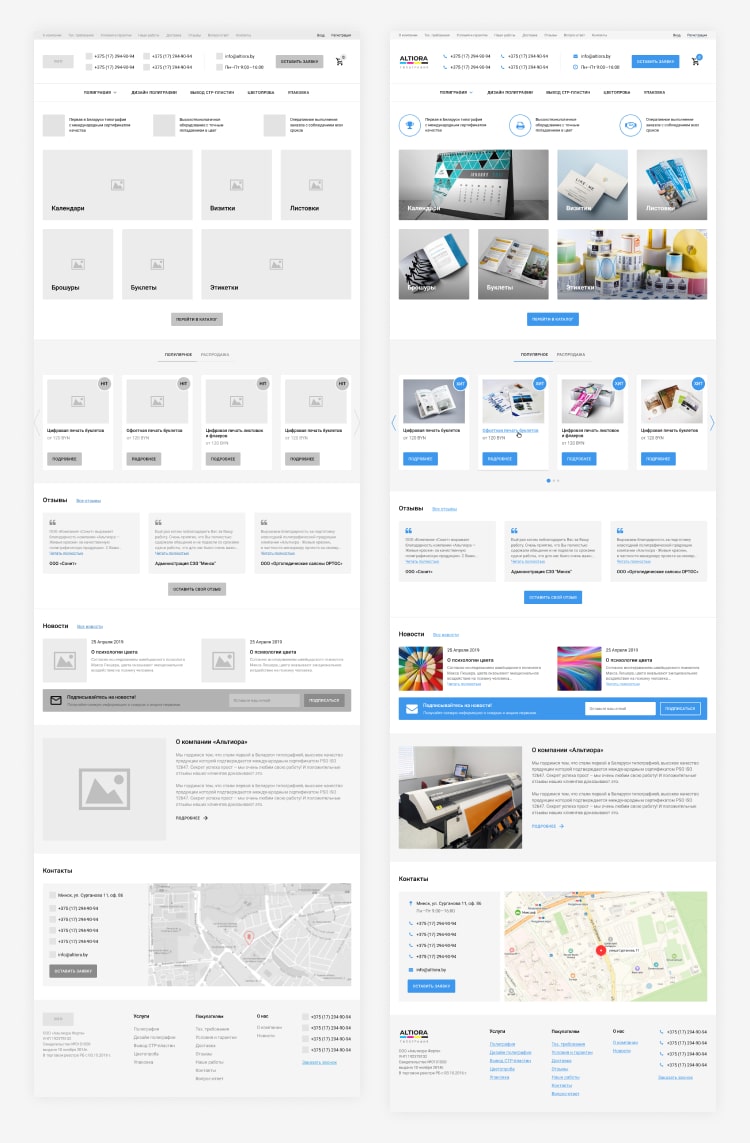
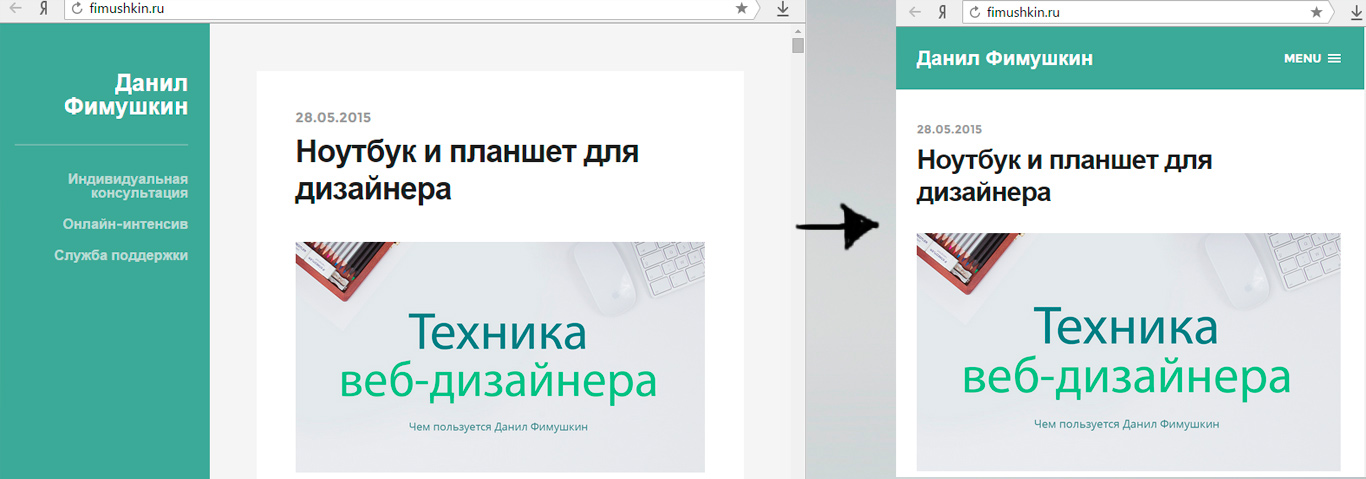
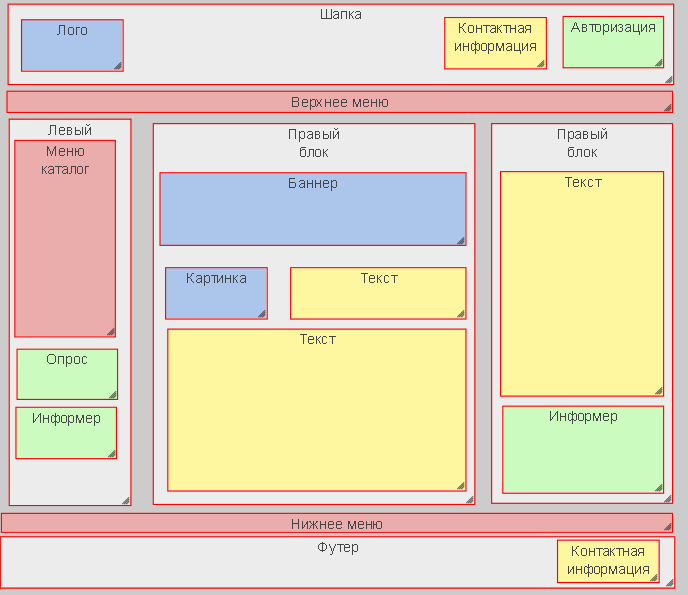
- Что такое макет сайта и зачем он нужен
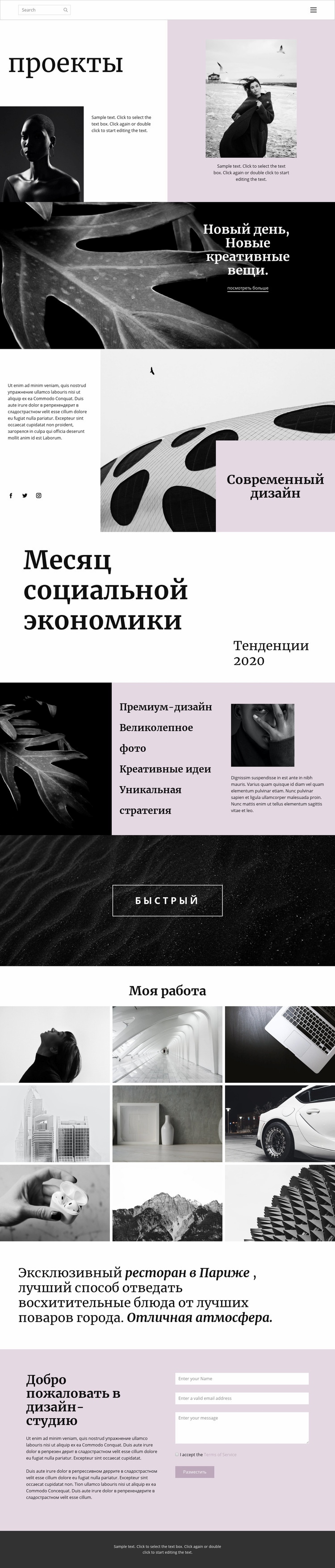
- Сегодня мы создадим дизайн многостраничного сайта в Figma на реальном примере. На данной странице вы можете скачать материалы курса, посмотреть результат и ознакомиться со всеми используемыми инструментами.
- Дизайн в цифровой среде — онлайн-учебник из 20 лонгридов. Он поможет освоить базовую теорию дизайна, понять, из каких этапов состоит работа над дизайном в вебе, и развить визуальный вкус.
- Подготовили для вас большую инструкцию про макет сайта. Разберемся, что это, чем он поможет владельцу бизнеса, дизайнеру или верстальщику.














Автор: Инна Дитяшова. Голосов: Рейтинг: 3. Для начала задумайтесь над тем, почему вы решили создать макет сайта самостоятельно. Эта работа требует разносторонних знаний от человека в области ИТ и дизайна , аналитического и творческого мышления одновременно. А еще некой части вашего времени.






Похожие статьи
- Дизайны сайтов на wordpress - Дизайн однокомнатной квартиры для семьи с детьми
- Выкройка школьной юбки складку - ШКОЛА ШИТЬЯ Анастасии Корфиати: Карта сайта
- Как сделать маленькую корону для принцессы своими руками - Как нарисовать корону - m
- Делаем театр - Quot;Ералаш - сайт детского юмористического журнала