Подробное руководство по фавикону для сайта
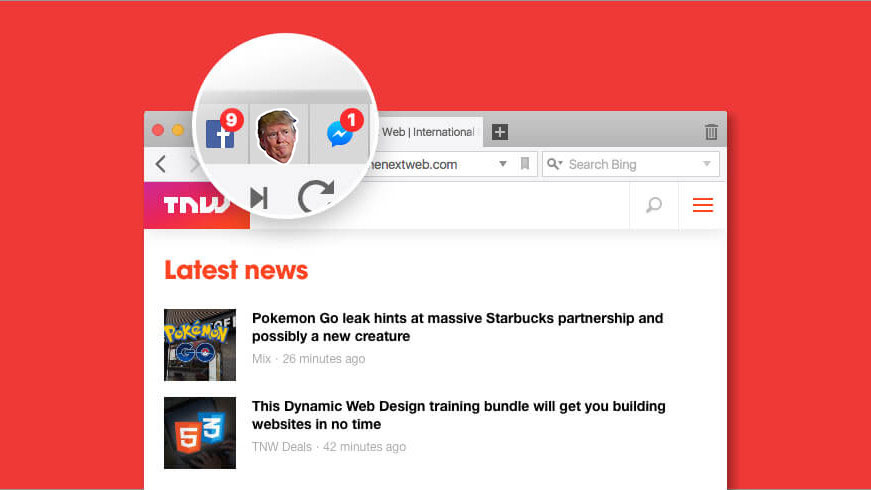
Фавикон favicon — это сокращение от «favorite icon», или «иконка избранного». Данные иконки отображаются в различных местах в веб-браузере, включая вкладки браузера, строку адреса, историю просмотров, закладки и т. На первый взгляд, может показаться, что эта маленькое изображение логотипа сайта — всего лишь банальный визуальный элемент. Однако, при более глубоком погружении в вопросы пользовательского опыта User Experience, UX , мы начинаем понимать важность данного визуального эффекта для вашего бизнеса.






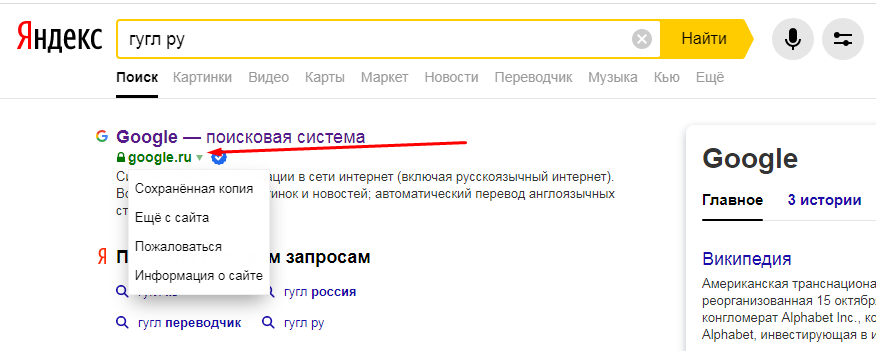
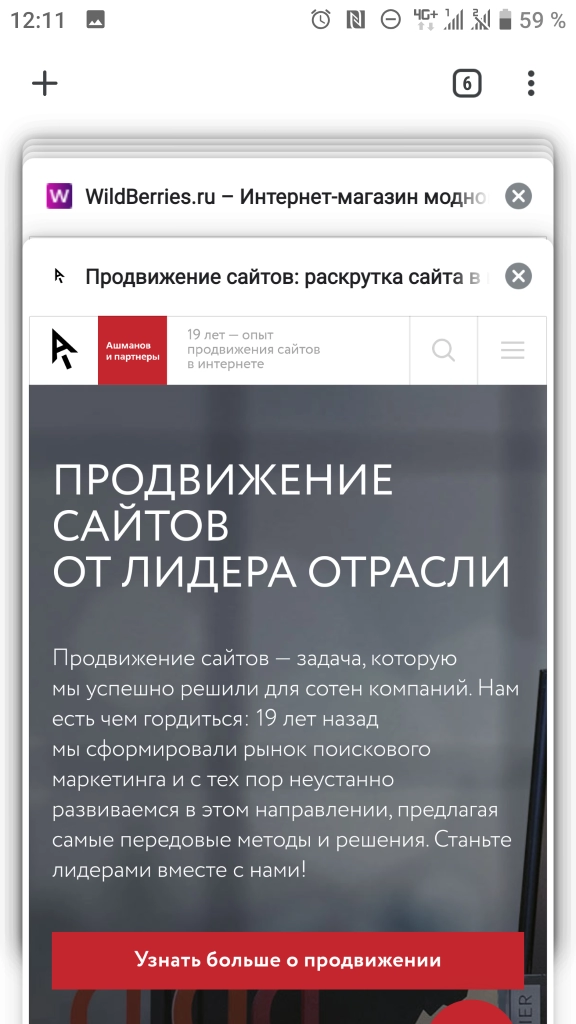
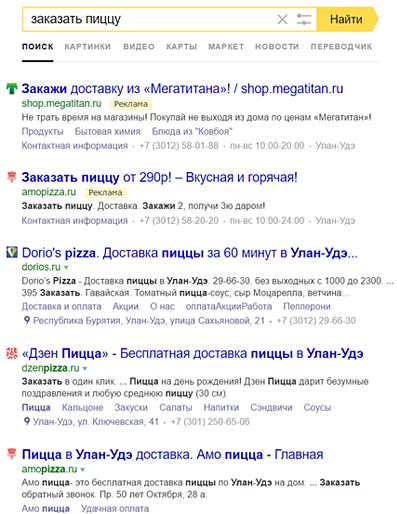
Фавикон favicon — это иконка, расположенная перед названием страницы во вкладке браузера. Как правило, картинка содержит логотип, первую букву наименования бренда либо изображение, релевантное тематике ресурса. Фавикон — это картинка, значок веб-страницы. Впервые такие изображения начали использовать в браузере Internet Explorer. Узнаваемая картинка помогала легко найти нужный сайт среди множества открытых вкладок. Сейчас фавикон присутствует не только на вкладках, но и на панели закладок, в истории и закладках браузера, в десктопной и мобильной выдаче поисковых систем.
- Для чего нужен фавикон
- Это небольшой значок веб-страницы, который виден на вкладке.
- Фавикон сайта: как сделать идеальную иконку. Favicon — что это такое, знает далеко не каждый владелец сайта.
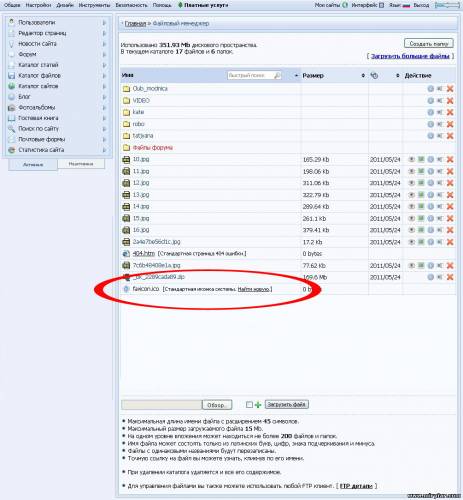
- В настройках логотипа вы можете загрузить favicon.
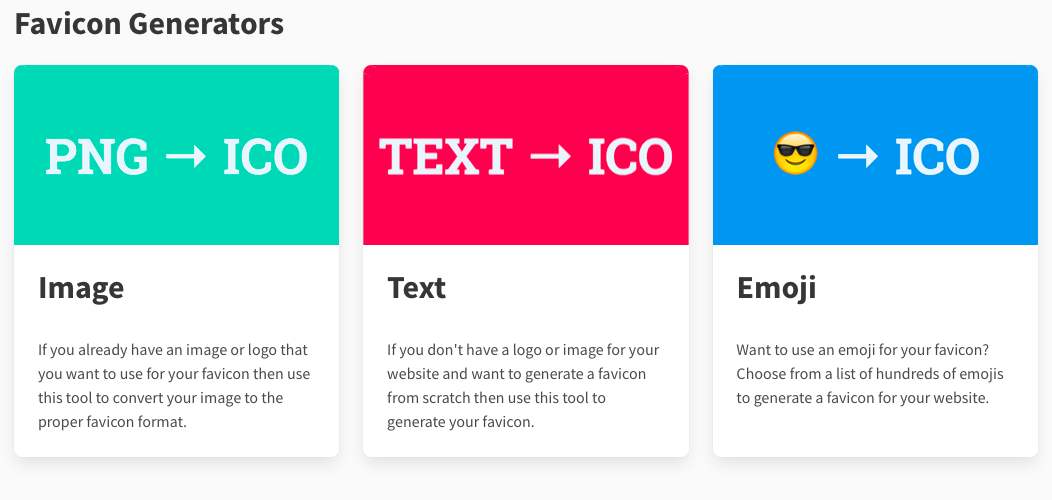
- Где взять иконку для сайта?
- Если иконка не имеет формата.
- Установить фавикон на сайте — один из самых простых способов сделать ваш ресурс более узнаваемым и увеличить конверсию в переход на сайт из поисковой выдачи. Рассказываем, что такое фавикон, где он используется, зачем нужен и как его создать и добавить на сайт.
- Как изменить значки приложений на macOS. Если вы владеете Айфоном или Айпадом, то наверняка обращали внимание, как идет на пользу внешнему виду единообразие в иконках приложений.
- Реализация
- При загрузке сайта, в адресной строке браузера можно иногда увидеть небольшую картинку, которая связана с тематикой сайта.
- Favicon от англ. В Google фавиконки не отображаются.
- Favicon англ. Вы, наверняка, замечали, что у каждого сайта есть такая иконка:.






Как добавить фавикон favicon, иконку в браузере? Создать фавикон вы можете при помощи сервиса xiconeditor. Примечание: чтобы фавикон начал отображаться в результатах выдачи в поиске Яндекса, необходимо, чтобы Яндекс обновил информацию о сайте. Этот процесс может занимать до 2-х месяцев и зависит от поисковой системы.