
Как сделать свой дизайн сайта в фотошопе?
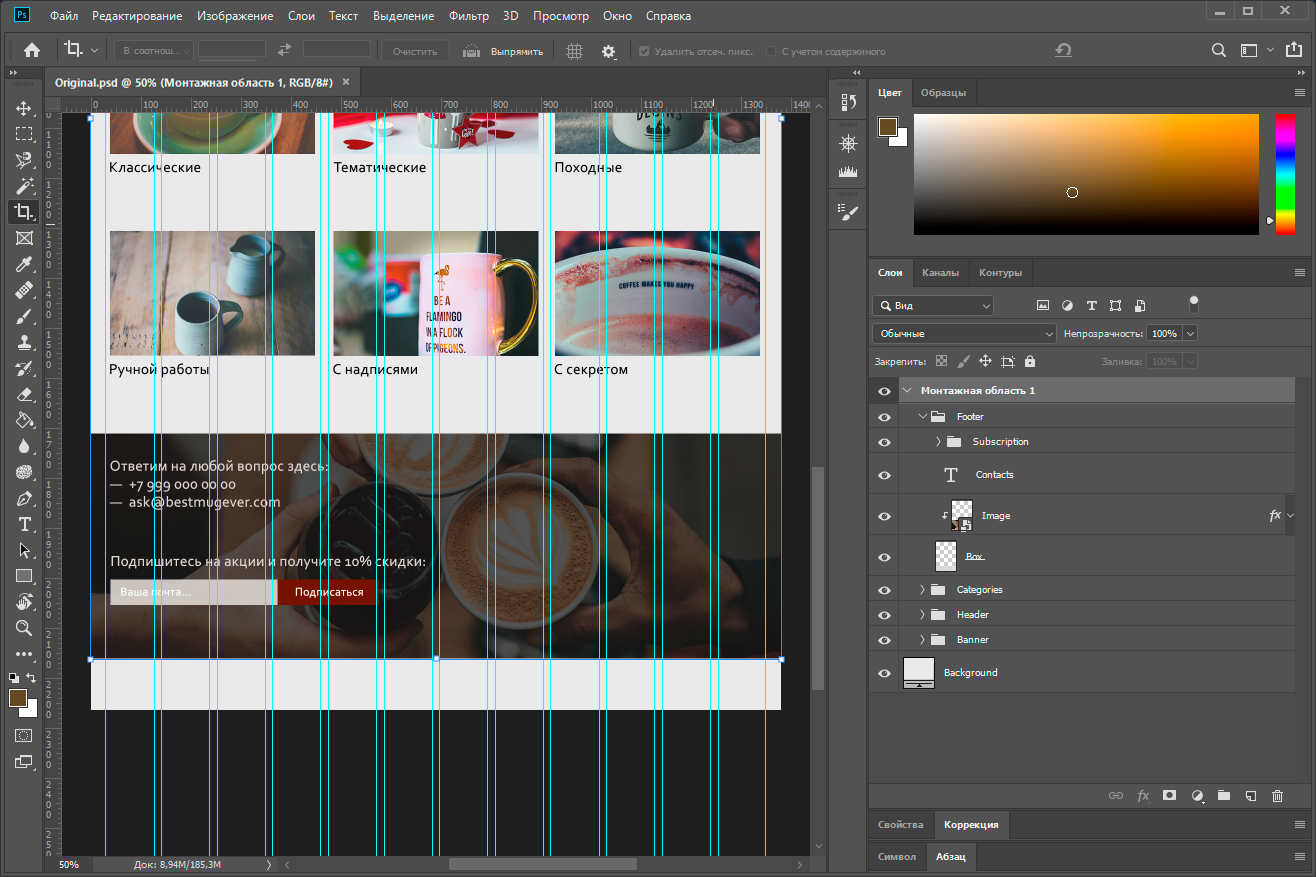
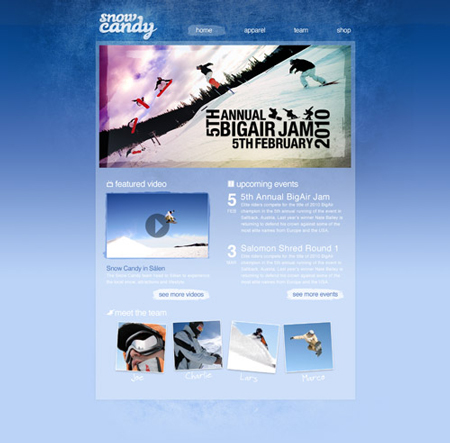
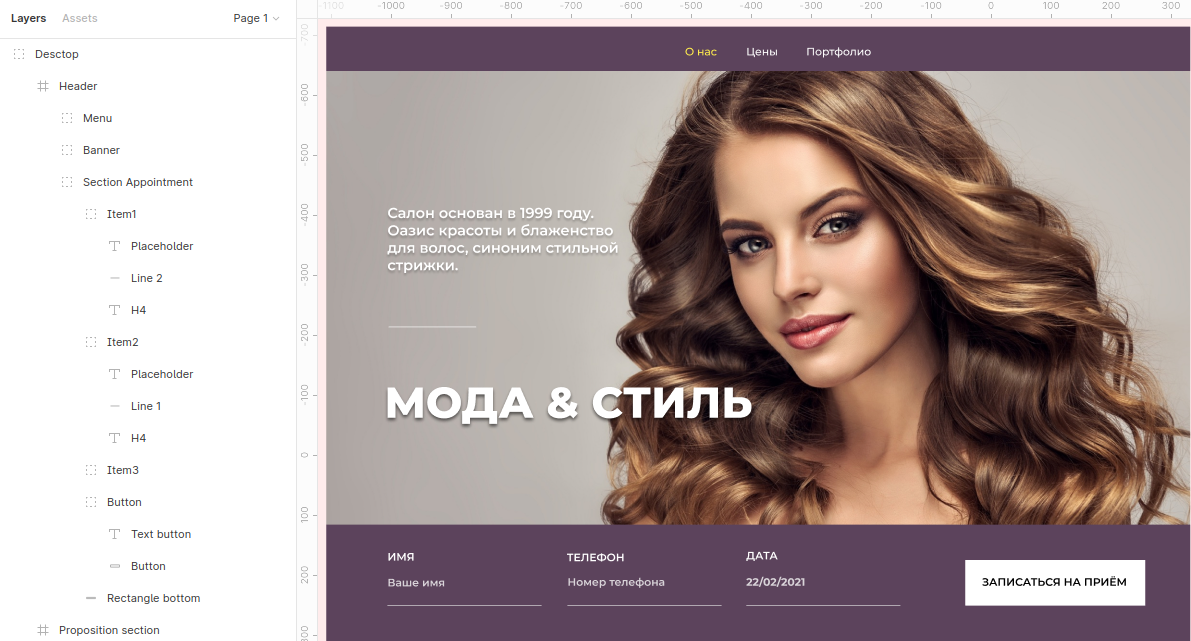
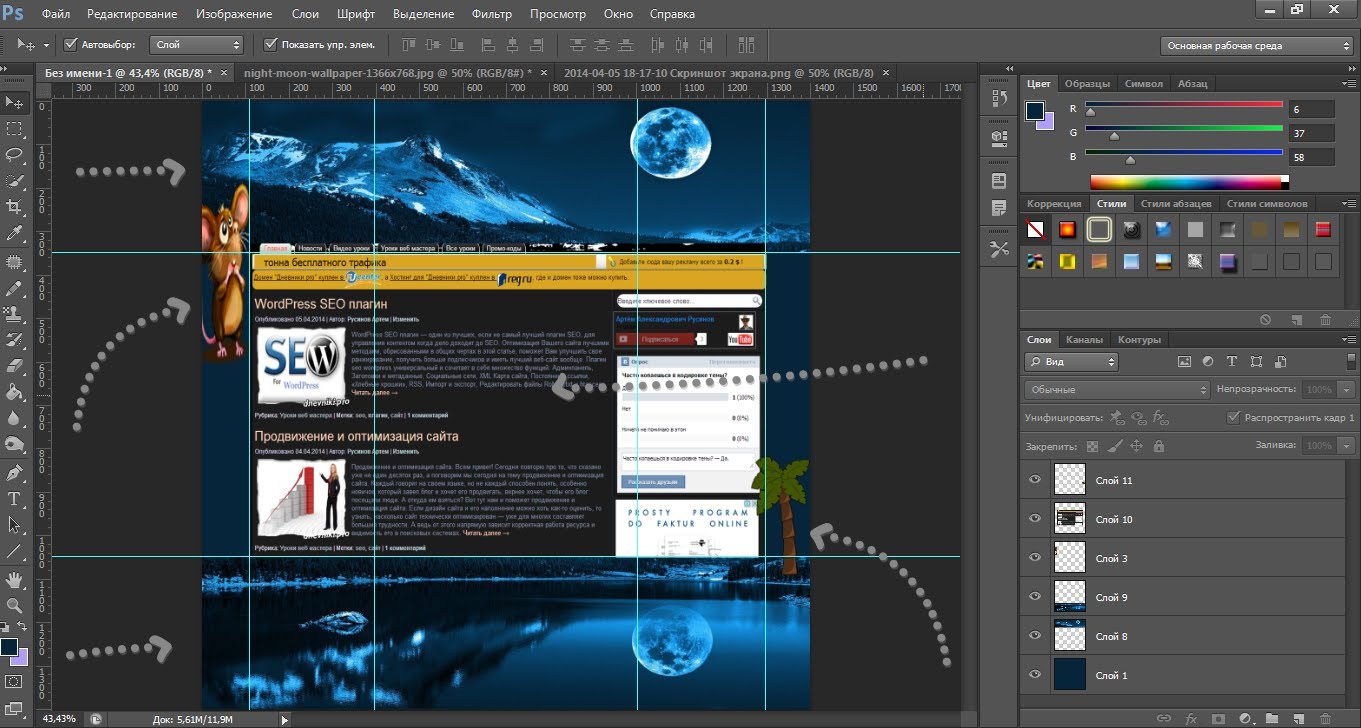
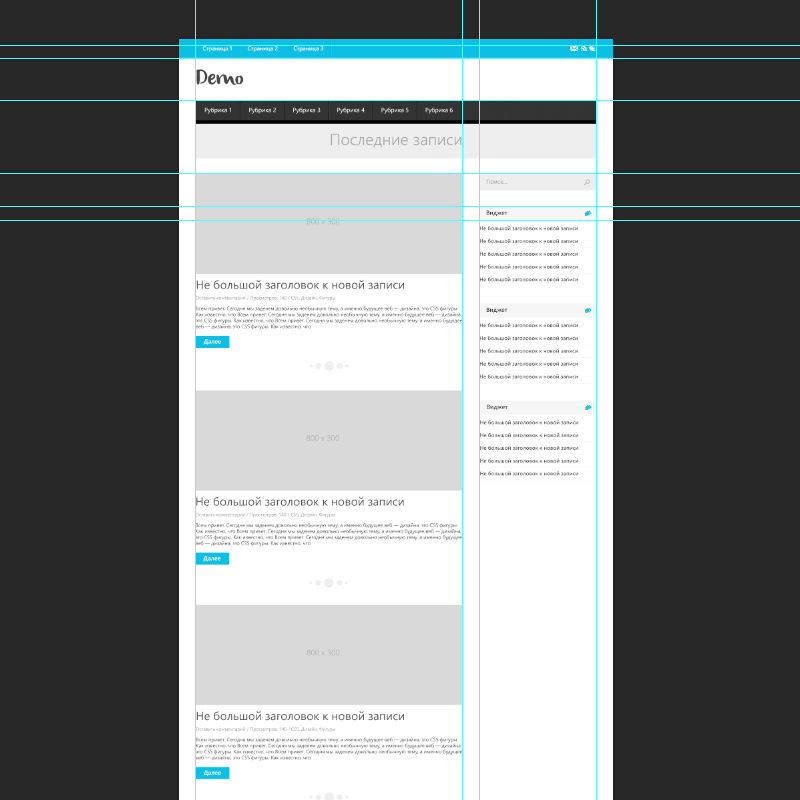
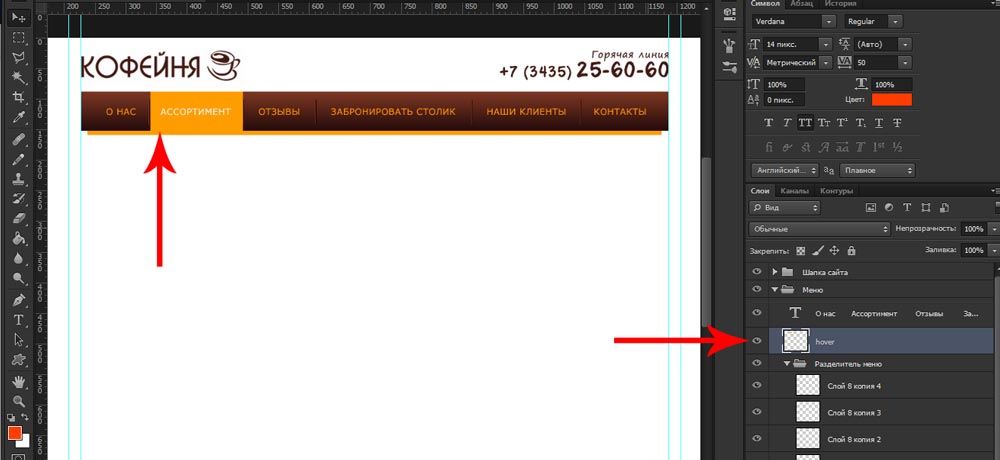
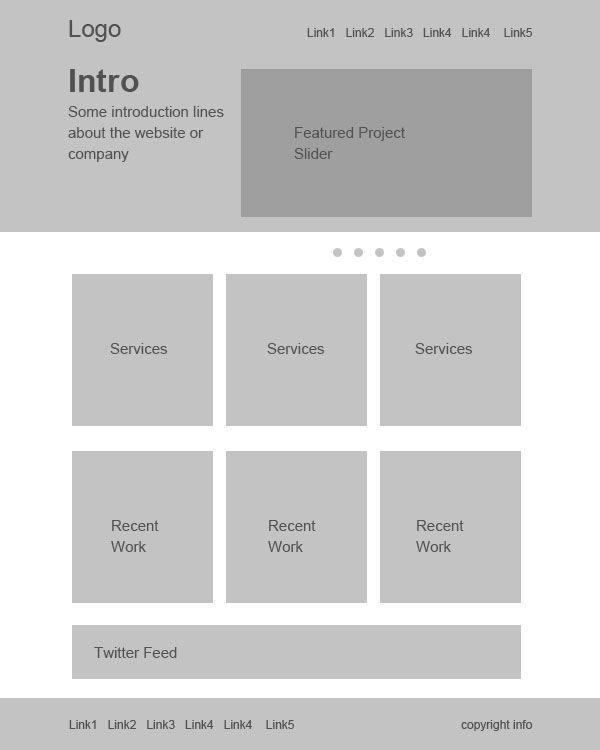
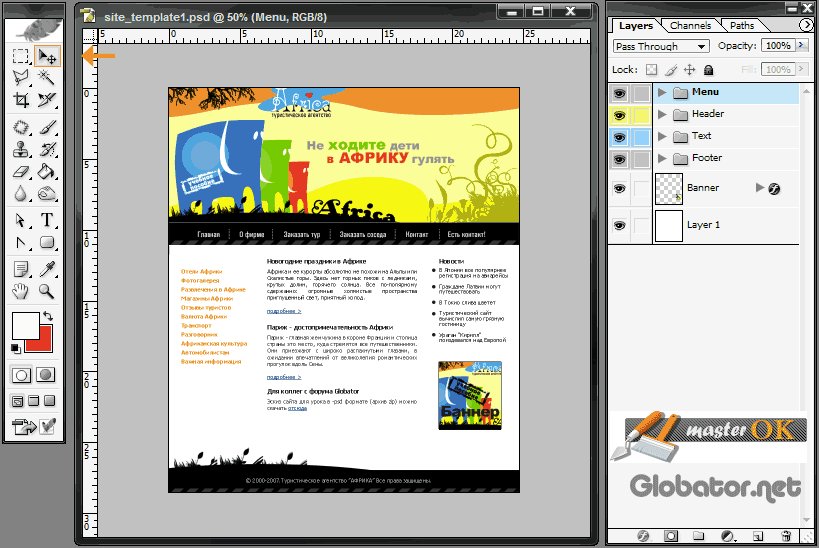
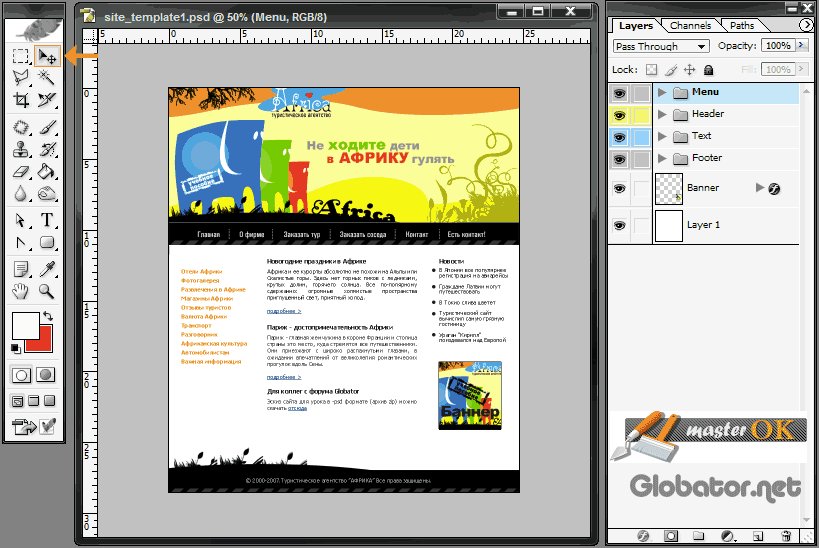
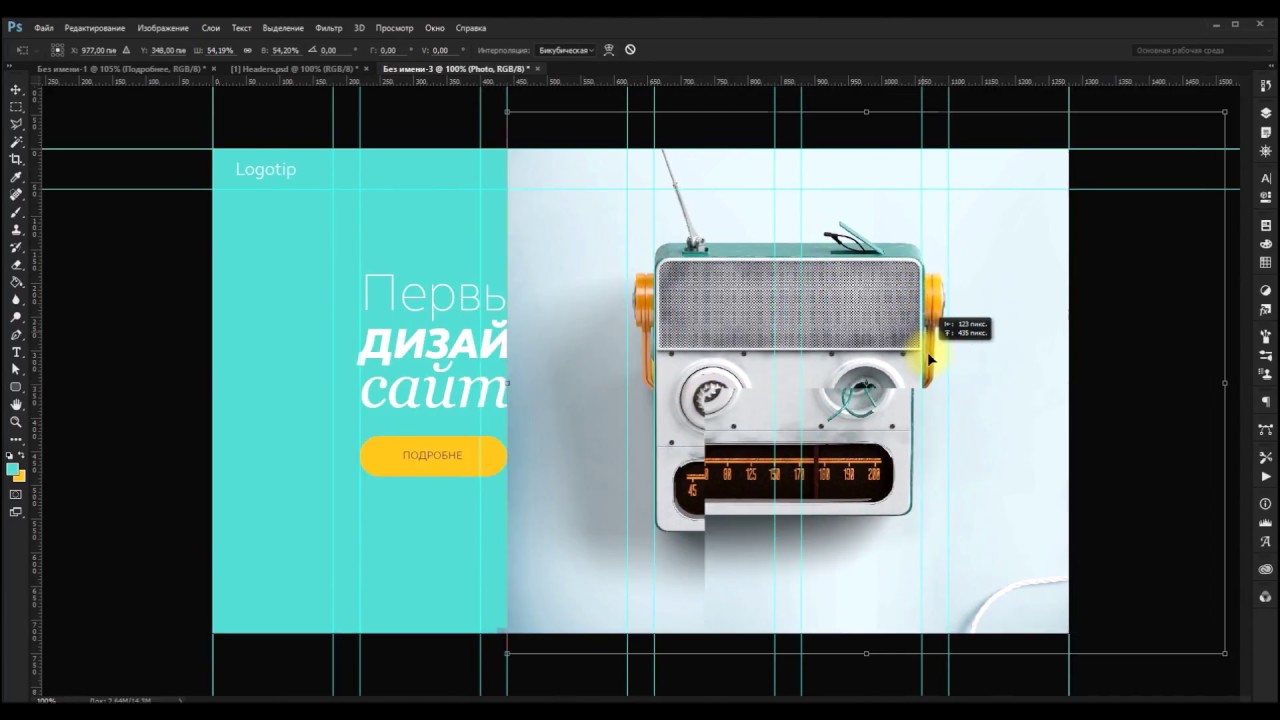
Определите структуру сайта и расположение элементов на странице. Разместите все элементы на холсте в Фотошопе. Вы можете использовать инструменты линий, форм, текста и многое другое, чтобы создать макет.














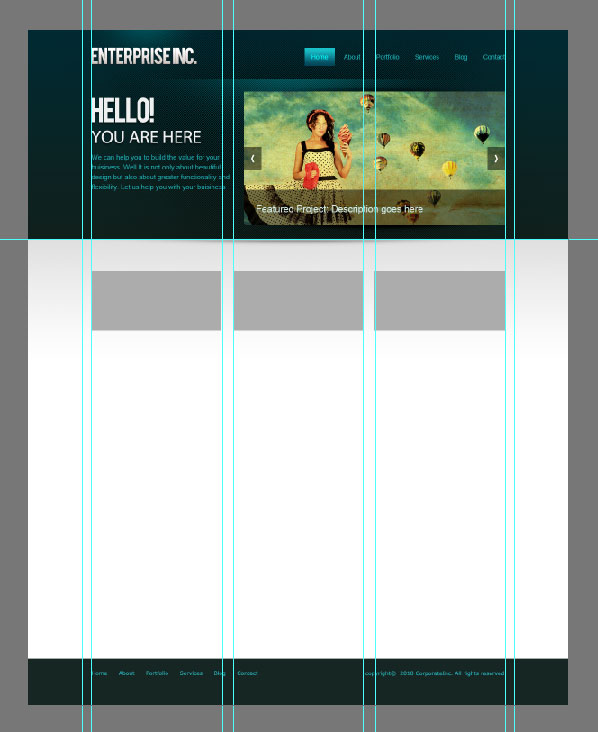
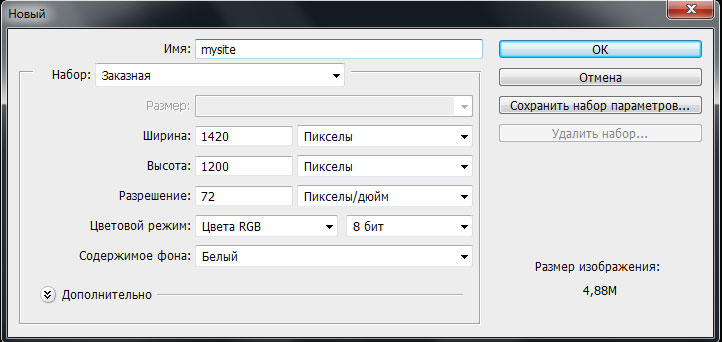
Создание привлекательных и функциональных веб-макетов — неотъемлемая часть жизни веб-дизайнера. В этом уроке мы будем создавать профессиональный макет сайта с нуля. В процессе урока Вы узнаете некоторые полезные трюки при создании дизайна. Прежде, чем мы начнем создавать макет сайта, нужно создать план-эскиз будущего макета, на котором будет видна его функциональность и приблизительный внешний вид. Мы будем создавать макет сайта шириной в пикселов.









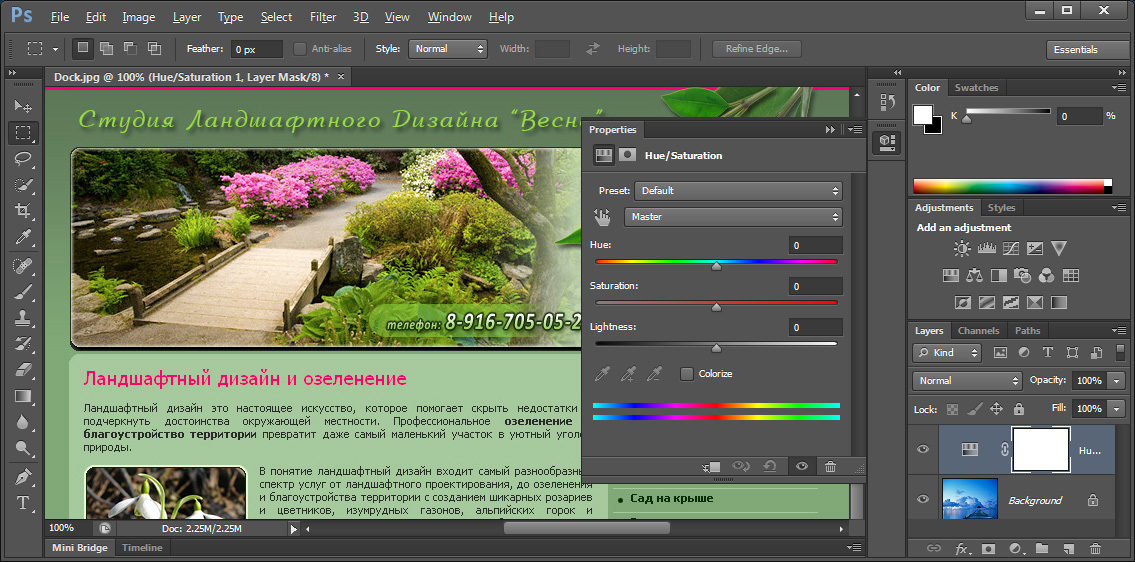
Как сделать макет или дизайн сайта в Photoshop
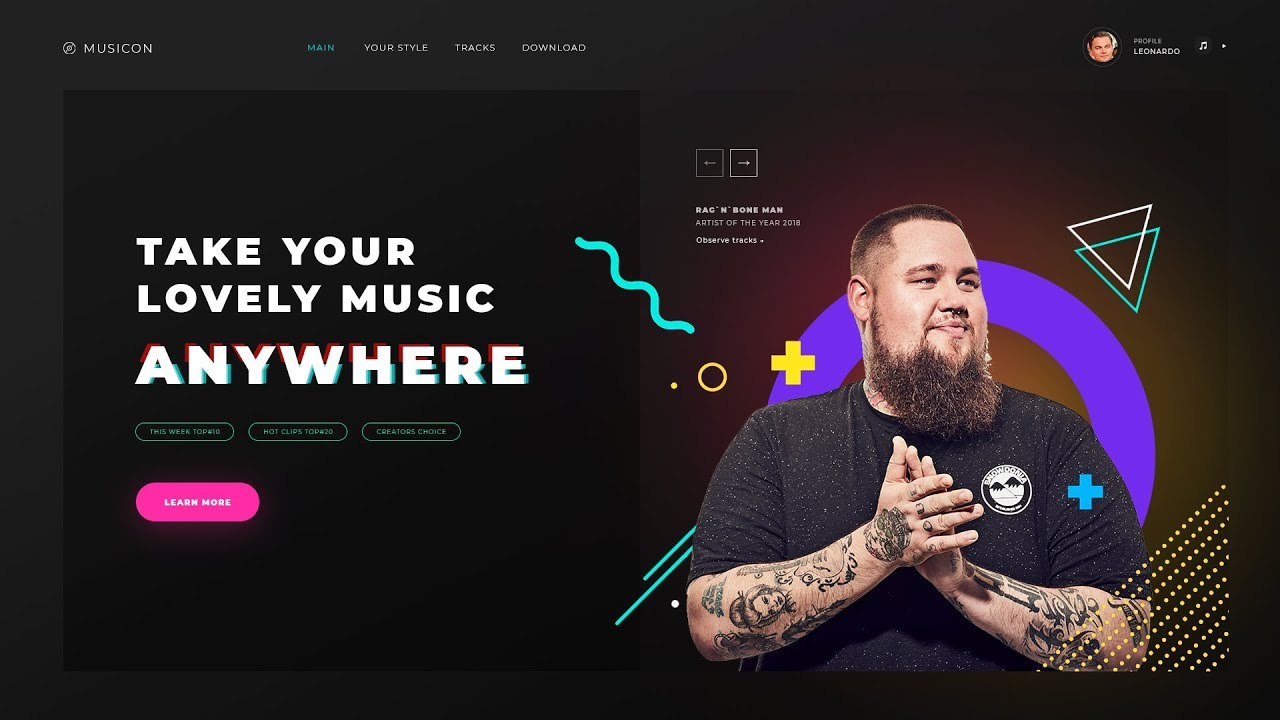
Одним кликом открывая и закрывая десятки сайтов, пользователь за 2 секунды решает, хочет ли читать очередную страницу. Что он успевает оценить? Цветовую гамму, качество изображения, легкость поиска и чтения информации — те моменты, за которые отвечает дизайн. Для чего может понадобиться сайт?